NPR Visuals team work highlights
While NPR produces much more than radio programming these days, it is still known to many as National Public Radio. I’ve always thought that working as a designer for an organization historically known for audio presented a unique opportunity. Unlike other news organizations with a long history of visual journalism in print, the rules for how to tell a story visually at NPR were not well established. This gave me and my colleagues on the NPR Visuals team the freedom to work without preconceived notions and develop new approaches to visual journalism and digital storytelling.
As a senior interaction designer on the team, I applied user experience design best practices to the work of story planning, production, design, and development in the NPR newsroom.
Advancing the practice of user experience design in the NPR newsroom

Hypothesis-driven design for editorial projects
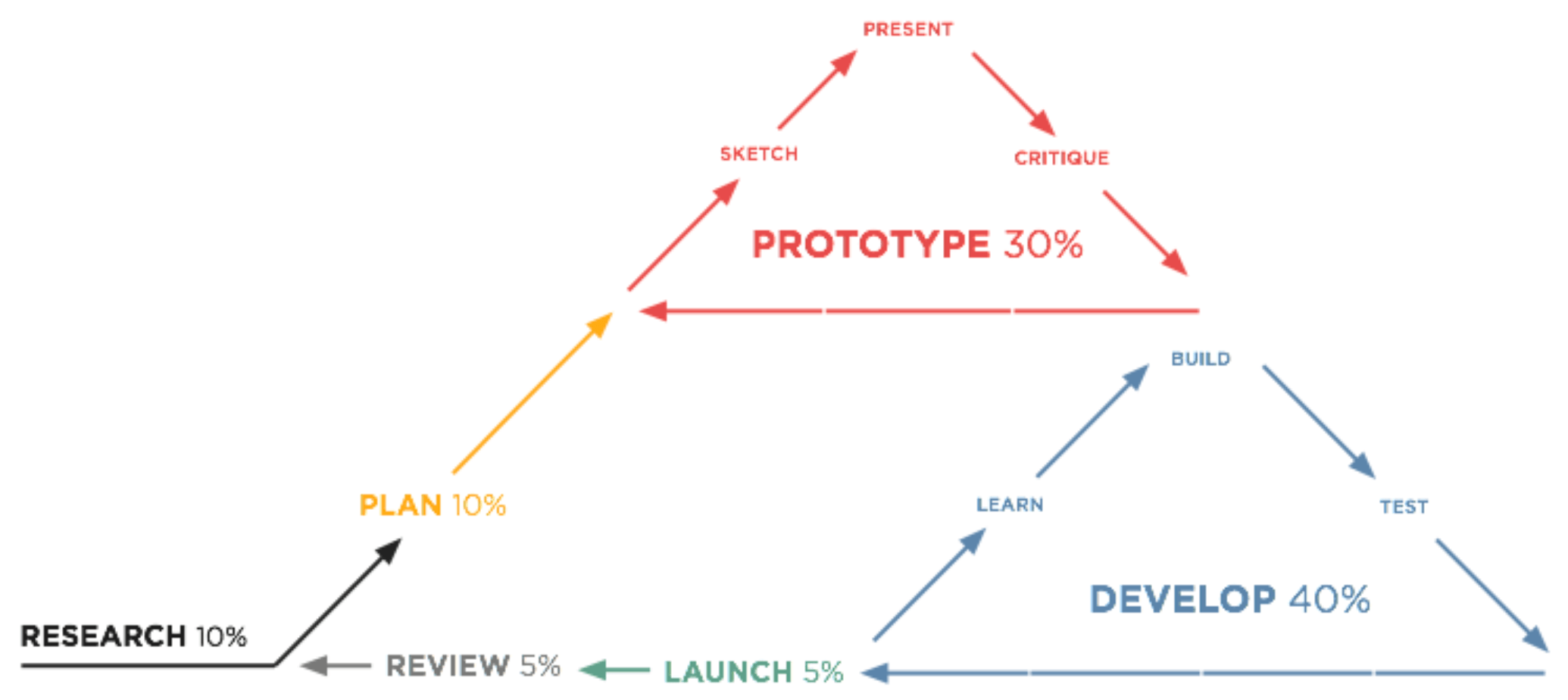
To help teams plan and work on large and complex reporting projects, I wrote a detailed guide titled Hypothesis-Driven Design for Editorial Projects that explains the approach I used at NPR to apply user experience design techniques to digital journalism.
Starting with identifying the goals for a story and proceeding through planning, designing, testing, and launch, the guide offers step-by-step instructions and downloadable templates that can be used by teams to facilitate collaboration throughout the story development process. From advice on leading assumptions meetings, to templates that can be used in group sketching sessions, the guide provides a framework and materials that support a user-centered approach to the planning and testing of stories.
Published by the NPR Training team for use throughout the NPR network, the guide has gained broad interest inside and outside NPR, and continues to serve as a reference for my former team.
Web documentaries and enterprise stories
I often describe the enterprise stories that I have worked on as not just on the web but of the web. To be of the web, it is important to go beyond simply using the web as a delivery mechanism, and focus on the shareable, responsive, and interactive qualities of the platform that make it unique. The projects featured below demonstrate how multiple file types and formats can work in concert to deliver stories as interactive web-native experiences.
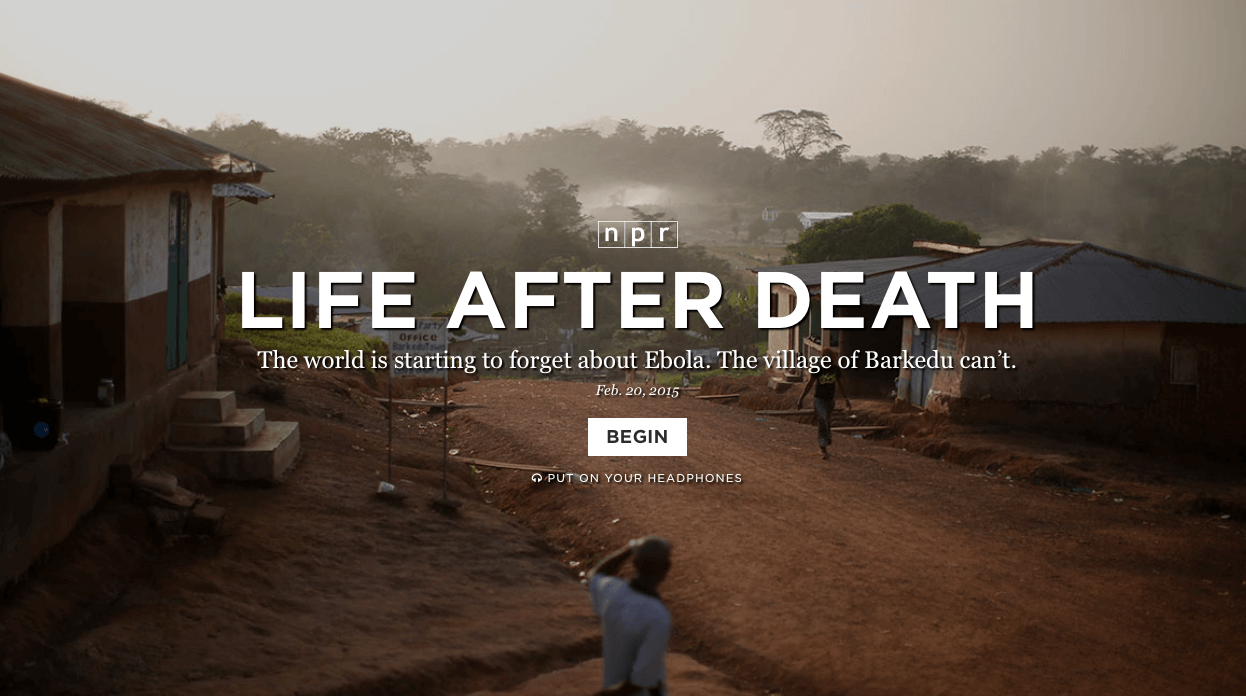
- Life After Death
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Planet Money Makes A T-Shirt
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Rain Forest Was Here
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Borderland
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Refugees In Their Own Country
- Role: strategy, design, front-end development
- View the code I wrote for this project
Product and platform design
I am a designer that excels at working with multidisciplinary teams to build, measure, and learn in an iterative way. The work below showcases a few of the products in which I have played a lead role in both strategy and design on a multidisciplinary product team.
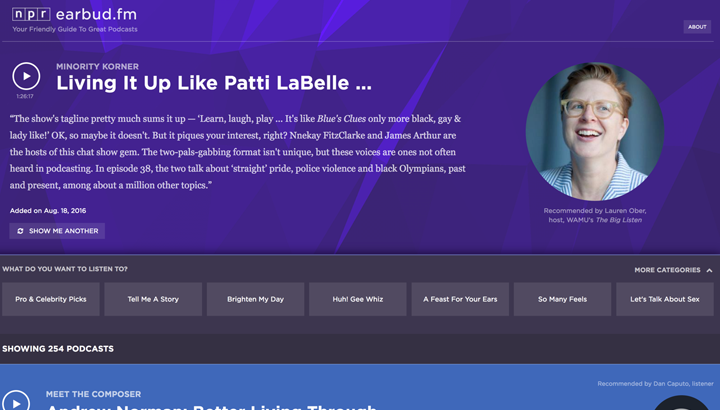
- Earbud.fm
- Role: strategy, design, front-end development
- NPR Music: Songs We Love 2015
- Role: design, front-end development
- View the code I wrote for this project
News design
While the traditional article format can be an effective way to convey news and information, I believe it is important to let the content drive the form of the experience. Through an understanding of user needs and editorial goals, it is possible to think beyond the article, and develop design solutions tailored to the unique needs of a given context. In the following examples, I share instances in which I have played a lead design role in presenting news content in new and innovative ways.
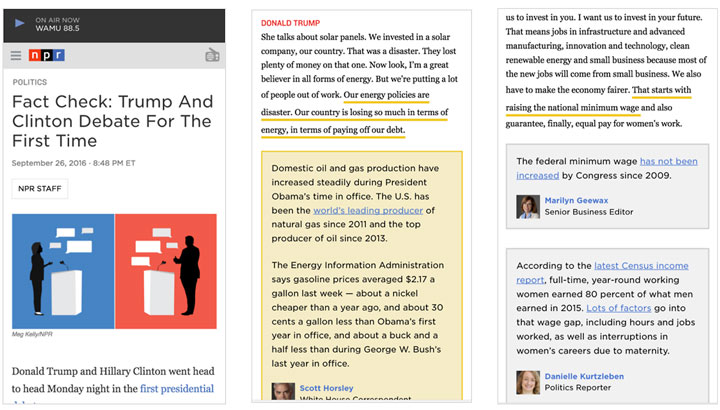
- NPR Politics Annotations And Fact Checks
- Role: strategy, design
- Trump Ethics Monitor
- Role: strategy, design
Sequential visual stories
Sequential visual stories are full-screen tappable experiences that mix multiple forms of media together to form a slide-based linear story. I have honed my use of this design approach as a way of presenting visual experiences in a responsive and interactive way. The sequential approach of presenting ideas one slide at a time provides the benefit of maintaining editorial control over the rhythm of the narrative, without sacrificing interactivity or the ability for the user to control the pace of the experience.
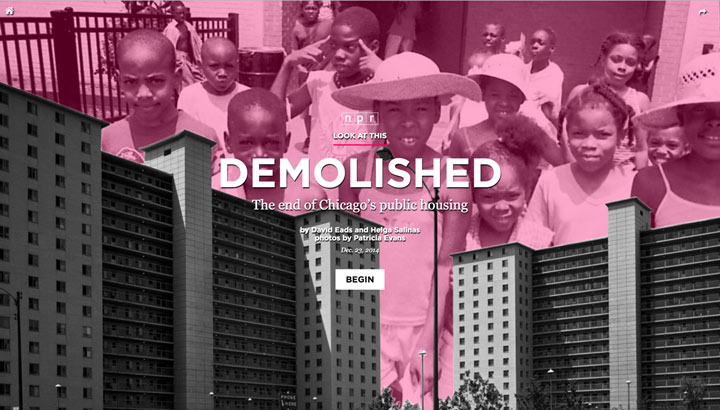
- Demolished
- Role: strategy, design, front-end development
- View the code I wrote for this project
- This Is Color
- Role: strategy, design, front-end development
- View the code I wrote for this project
- What Do Homeless Veterans Look Like?
- Role: strategy, design, front-end development
- View the code I wrote for this project
- The Unthinkable
- Role: strategy, design, front-end development
- View the code I wrote for this project
- What Does Music Look Like?
- Role: strategy, design, front-end development
- View the code I wrote for this project
Audio narratives
Finding ways to present engaging audio storytelling online is challenging. The web is a screen-based medium with a visual bias. When presented online, it is not uncommon for audio stories to be converted to text, transformed into a video, or offered up as a download. This is unfortunate. Telling stories with sound is incredibly powerful and can work well online if done in the right way.
To create engaging online audio storytelling, I believe that visuals need to be tightly integrated into the flow of the story, but not in a way that overpowers the sound. When building audio-driven experiences for the web, my goal is to augment and enhance the sound with subordinate visuals that encourage focused listening. The following stories are an expression of that desire.
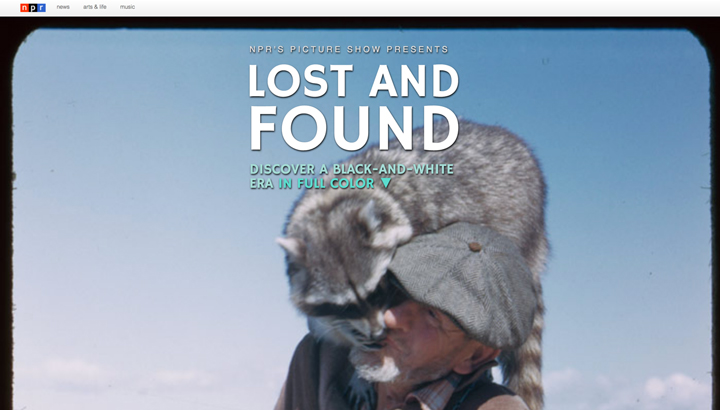
- Lost And Found
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Drowned Out
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Boomtown
- Role: strategy, design, front-end development
- View the code I wrote for this project
Photo essays
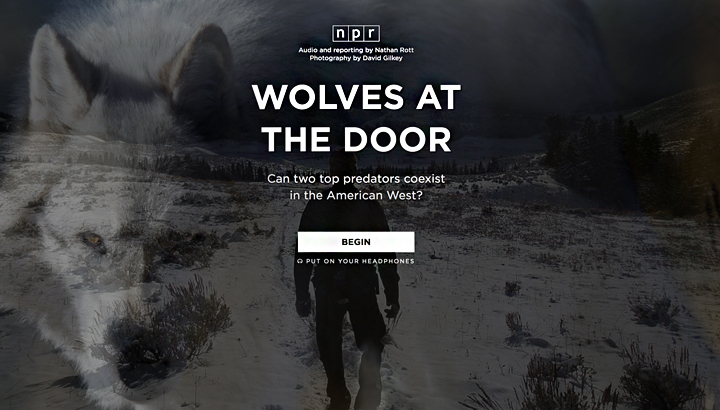
I was incredibly lucky to have the opportunity to work on the design of several photo essays with a photojournalist as talented as the late David Gilkey. He trusted the Visuals team with his work, which allowed us to design experiences that went beyond treating photography as isolated elements on the page.
My goal in the design of these photo essays was to create a unified story experience that reflected the same editorial intention found in his photography.
Instead of treating photography and text as separate elements, I strived to create photo-driven narratives in which tightly integrated text provided the connection between scenes. The success of these photo essays rests in the ability of the text and interface to get out of the way of the photography, and let the powerful images speak for themselves.
- Wolves At The Door
- Role: strategy, design, front-end development
- View the code I wrote for this project
- Buzkashi
- Role: strategy, design, front-end development
- View the code I wrote for this project
WebVR and binaural audio
Using web technology to build virtual reality projects offers exciting possibilities. Unlike building a VR project as an app for a specific platform like Oculus Rift, using an open specification like WebVR lowers the barrier to experiencing a story in virtual reality. From HTC Vive to Daydream to Google Cardboard, or just a standard web browser, WebVR projects work across platforms and devices.
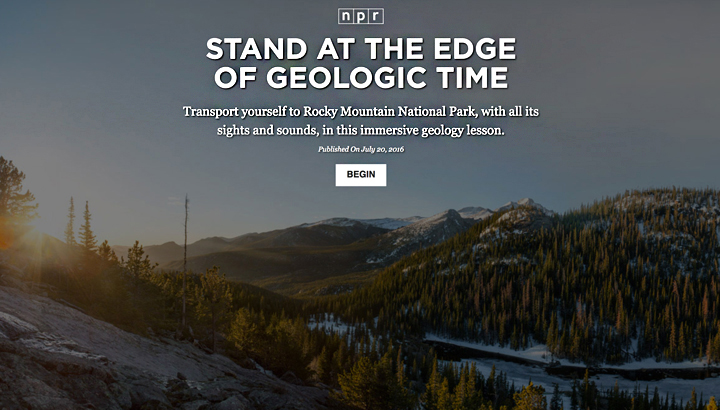
As a designer and developer, I’m a big believer in open standards and have benefited greatly from knowledge shared in the open source community. When it came time to build an immersive story about geology and the sights and sounds of Rocky Mountain National park told with binaural audio and 360° images, I prioritized building the story in an open way.
- Stand At The Edge Of Geologic Time
- Role: strategy, design, front-end development
- View the code I wrote for this project